Snapcast 多房间音频控制一体化
目录
动机
想要手头的两台 MBP 能同时无延迟播放音频,拒绝使用直播流的形式。
Tip
update at 2025-04-13
这里补充一下在 macOS 中安装 snapserver 并且用这台 mac 的输出作为 snapserver 的输入的方法:
- 安装 snapcast:
brew install snapcast - 安装 BlackHole:
brew install blackhole-2ch安装完成后建议重启就能看见这 BlackHole 设备 - 安装 sox:
brew install sox - 运行 snapcast:
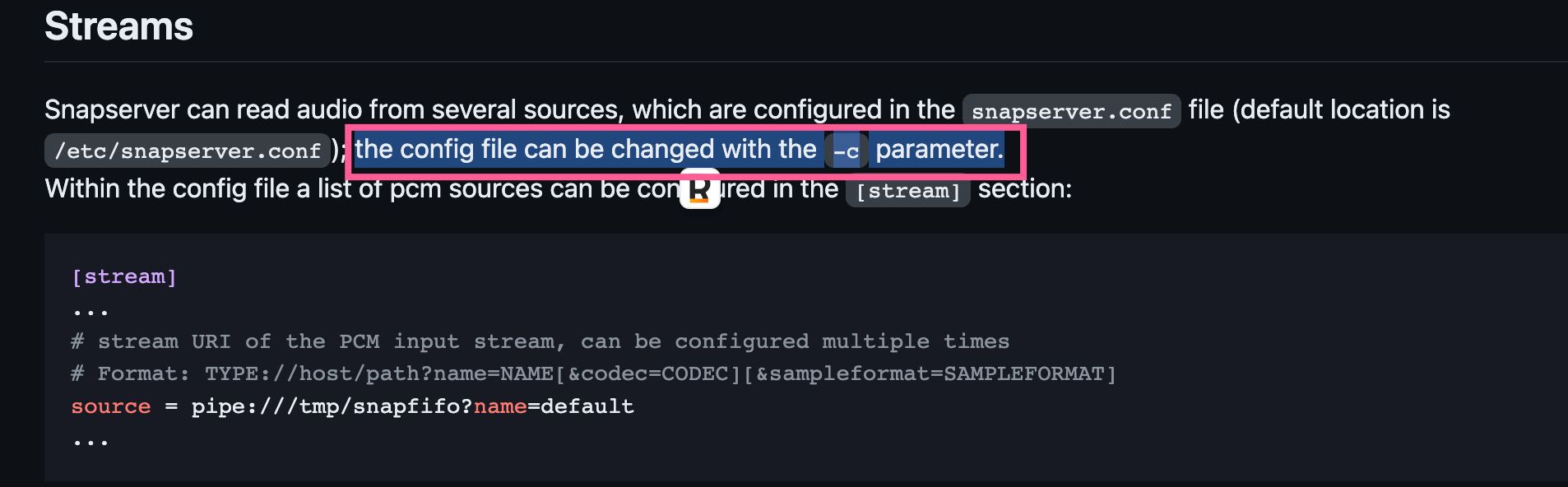
snapcast默认就会创建一个管道/tmp/snapfifo,如果没有的话需要检查并指定配置文件(默认配置文件 在这里 )或者手动创建管道:mkfifo /tmp/snapfifo - 用 sox 捕获 BlackHole 的音频流并写入命名管道:
sox -d -r 48000 -e signed-integer -b 16 -c 2 -t raw /tmp/snapfifo - 将 macOS 的默认的设备输入&输出设备换成 BlackHole 或者创建一个多输出设备(Apple自身+虚拟的BlackHole)
- 可以在这台 macOS 上放歌听听,又或者用其他 iOS 设备隔空投放到这台 macOS 听听,多加一些 snapclient,比如安卓客户端呀。
- 美中不足的是有杂音。
主旨
Vmware Ubuntu 中安装 snapserver
接受 Airplay 的信号
sudo apt install snapserver
sudo apt install -y shairport-sync
sudo systemctl disable --now shairport-sync该虚拟机网络采用桥接方式
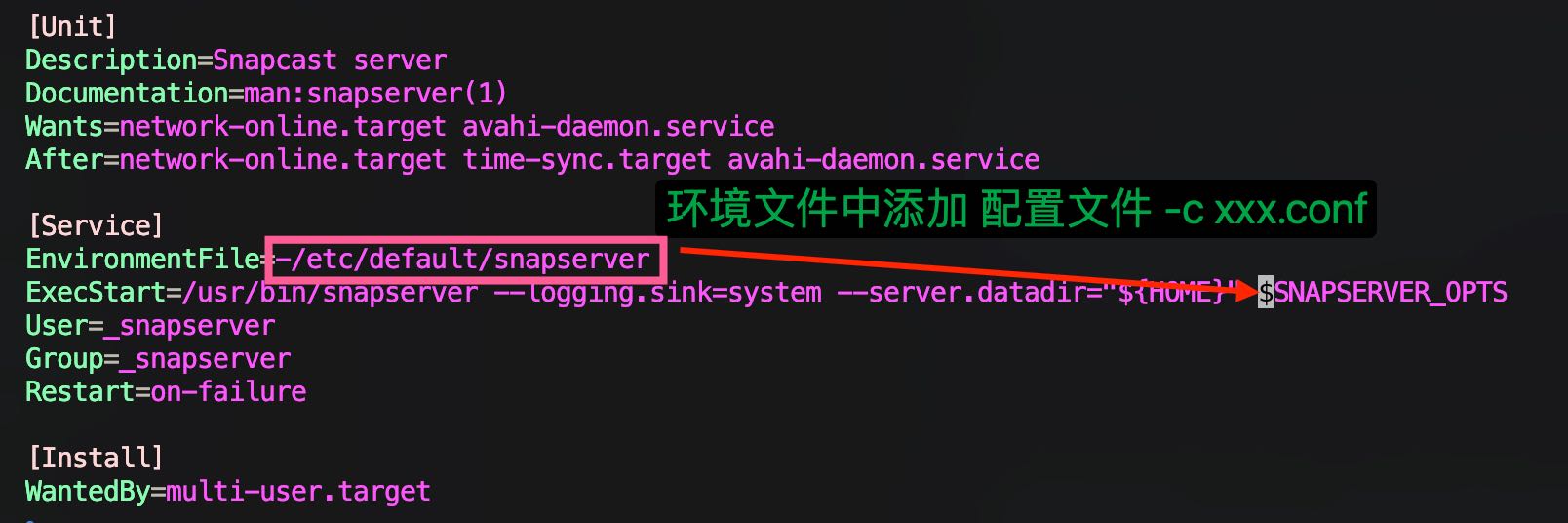
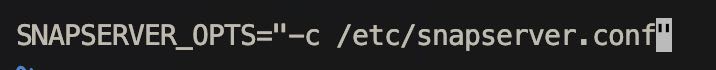
注意该服务会自动启动,你可能需要设置下配置文件位置
sudo vi /lib/systemd/system/snapserver.service


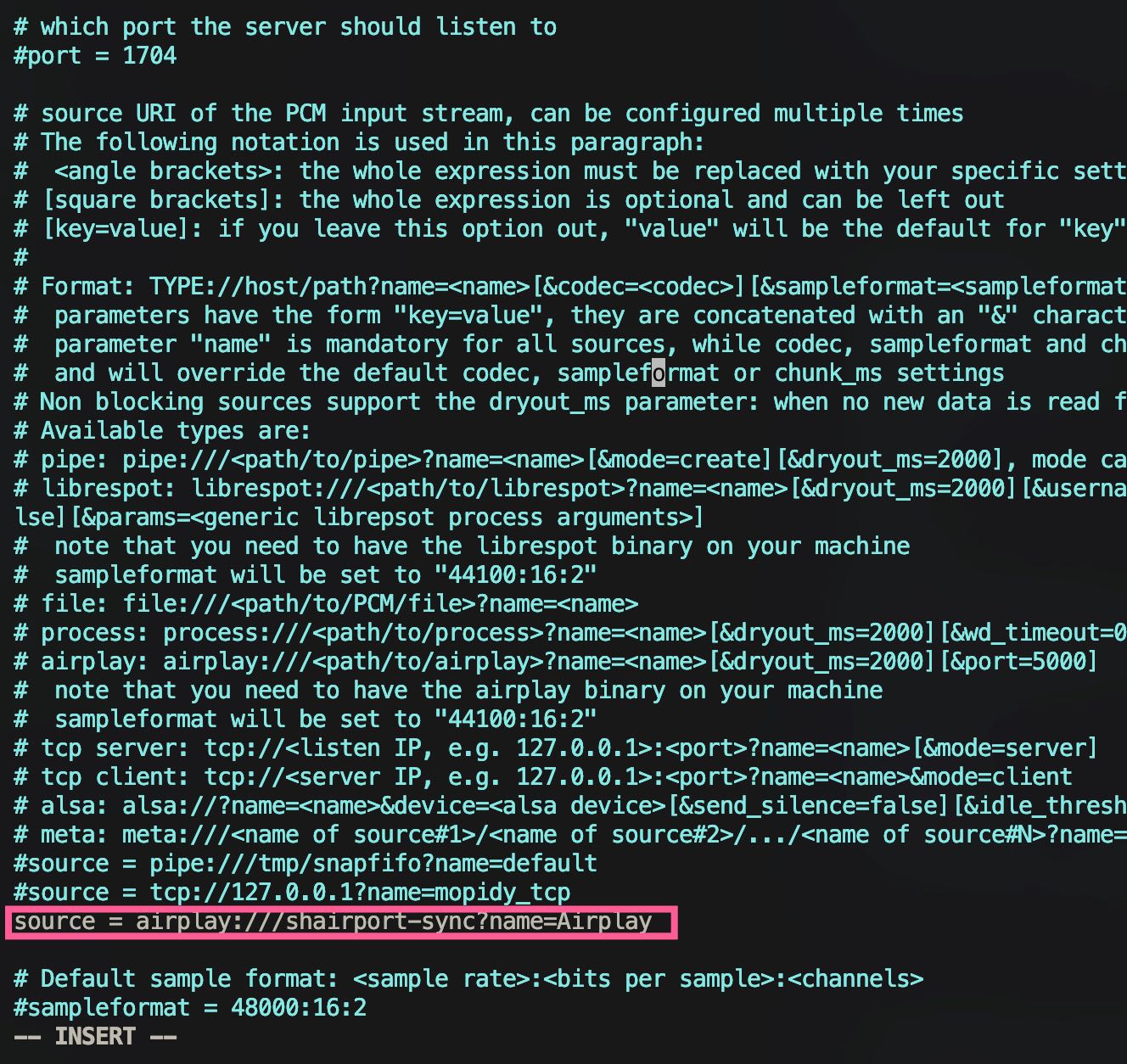
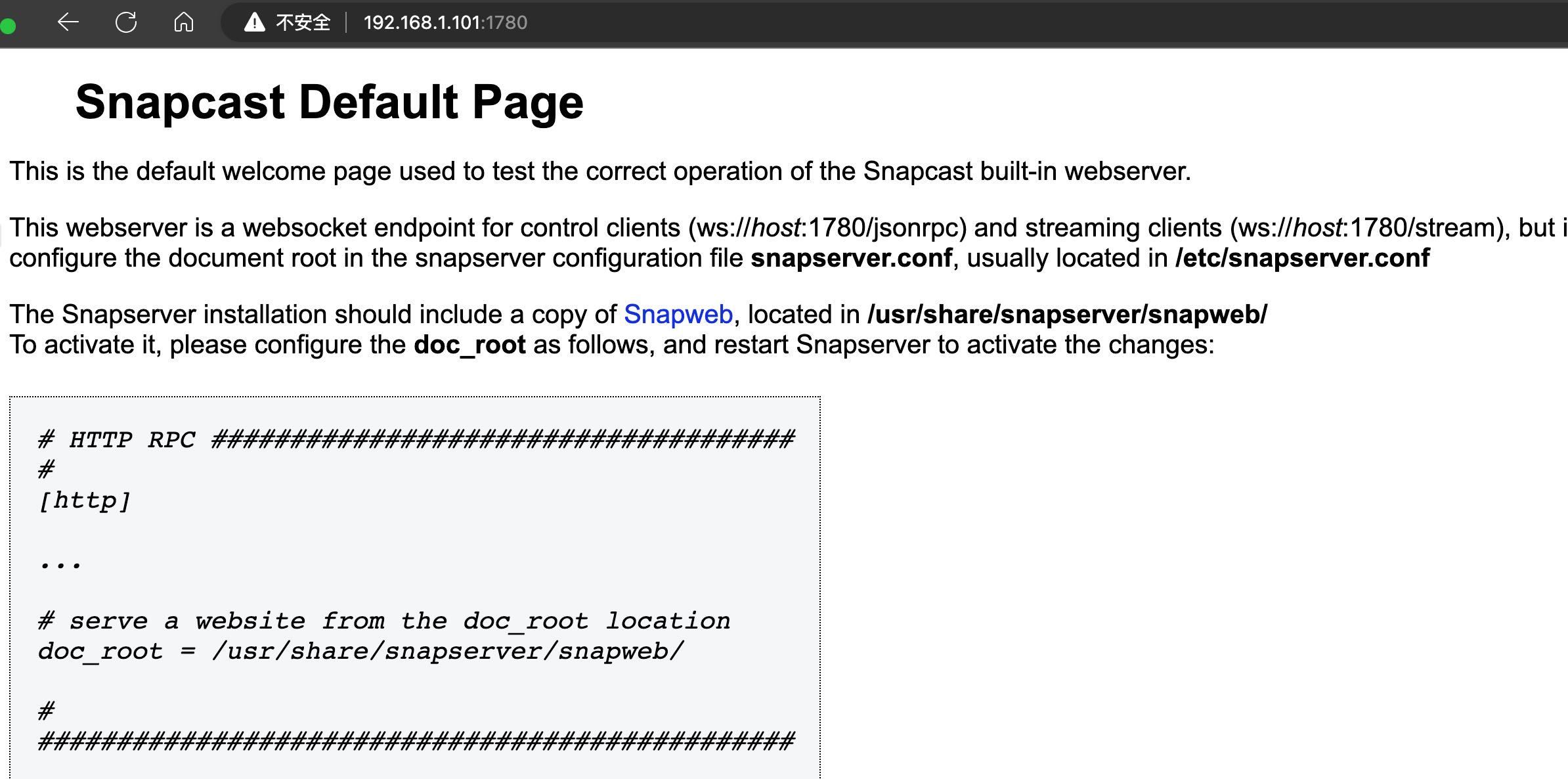
配置文件
/etc/snapserver.conf中添加:source = airplay:///shairport-sync?name=Airplay[stream] source = airplay:///shairport-sync?name=Airplay
重启
sudo service snapserver restartsnapweb 是需要手动添加的,建议从 macos 中复制到该虚拟机,在 mac 上的位置为:
/usr/local/Cellar/snapcast/0.27.0/share/snapserver
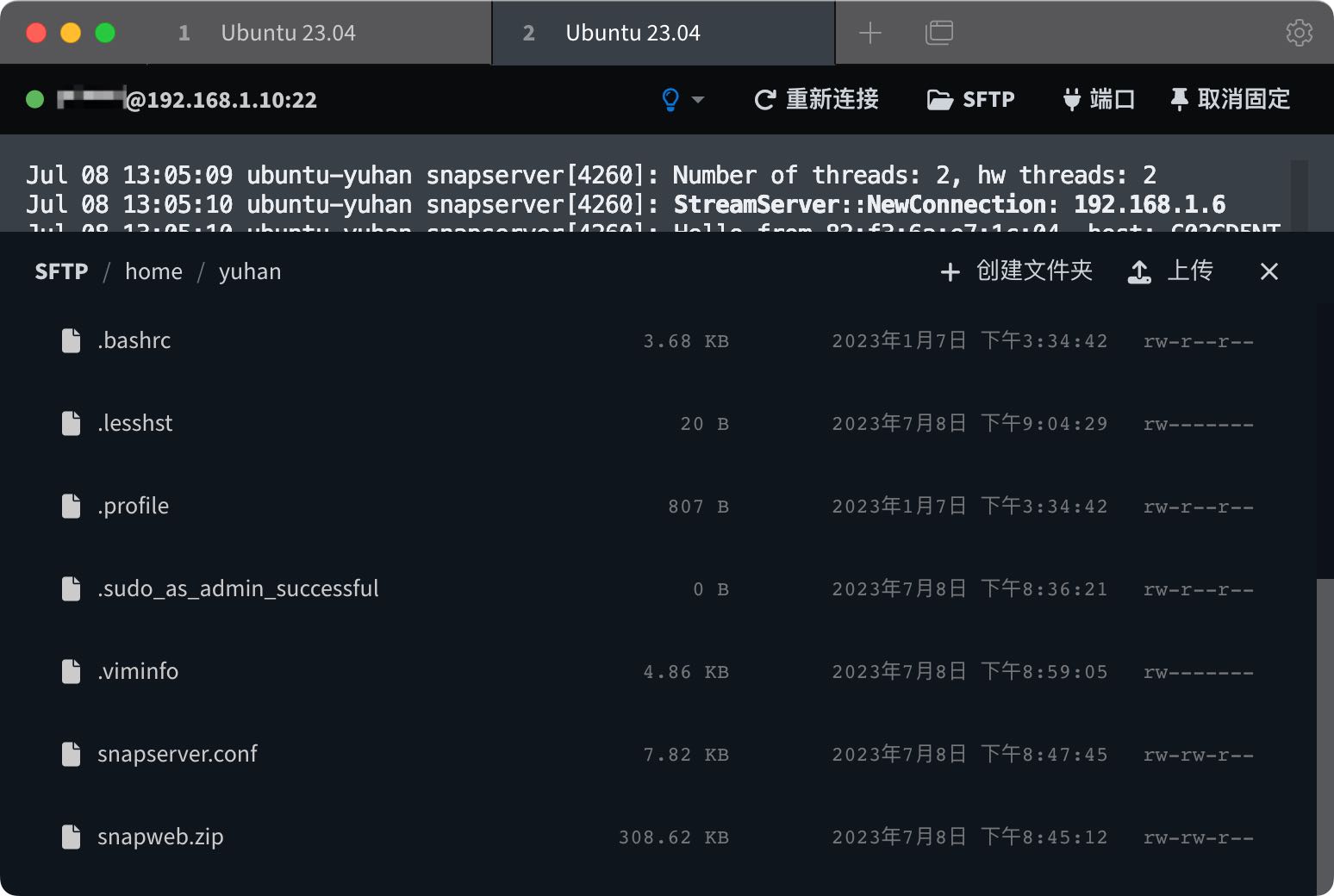
使用 Tabby 终端连接上虚拟机的 SFTP 上传,上传到配置文件中
doc_root配置的位置:

macOS 上启动 snapclient
brew install snapcast
snapclient会自动找到局域网中的 server 并连接
总结
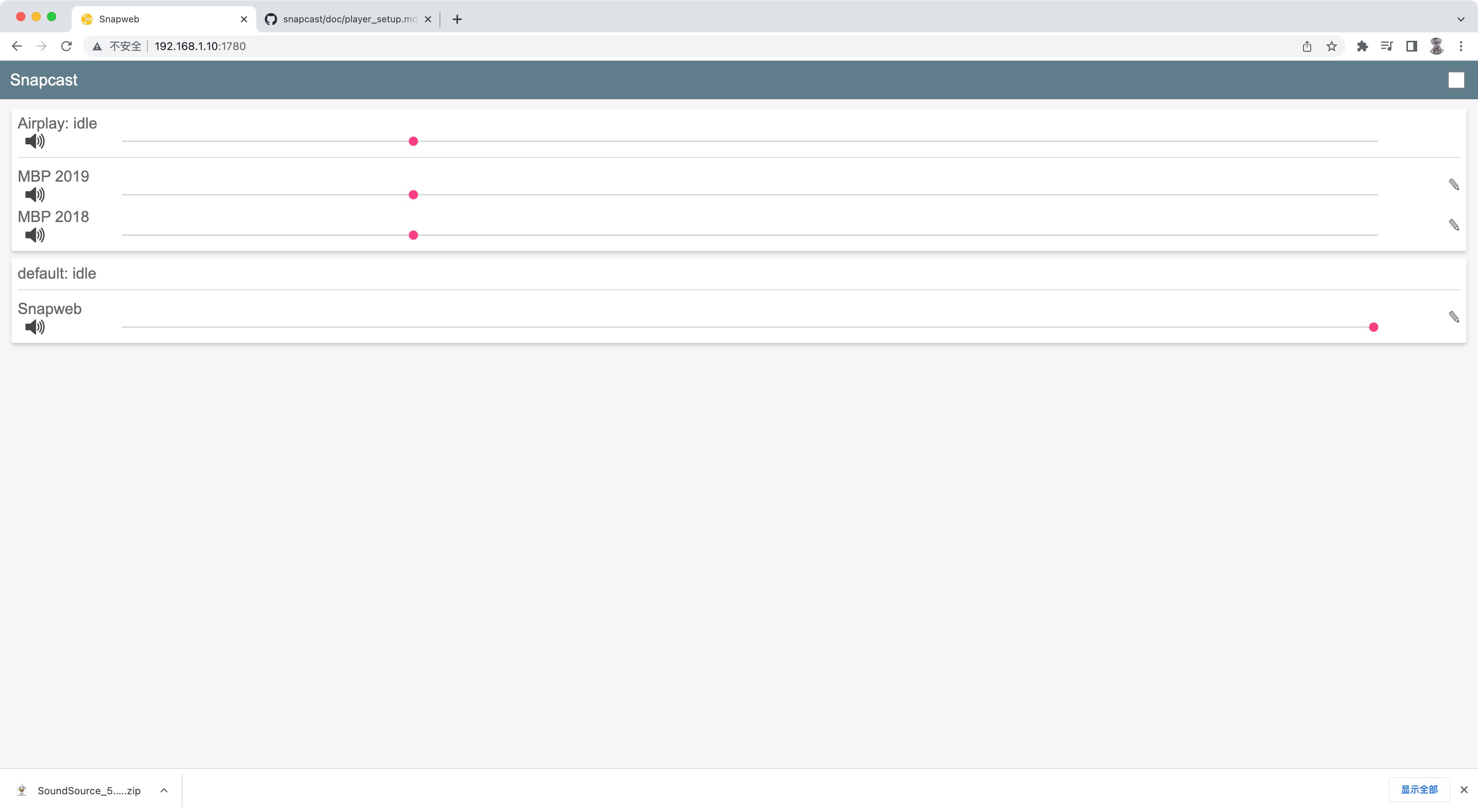
任意终端打开控制网页:


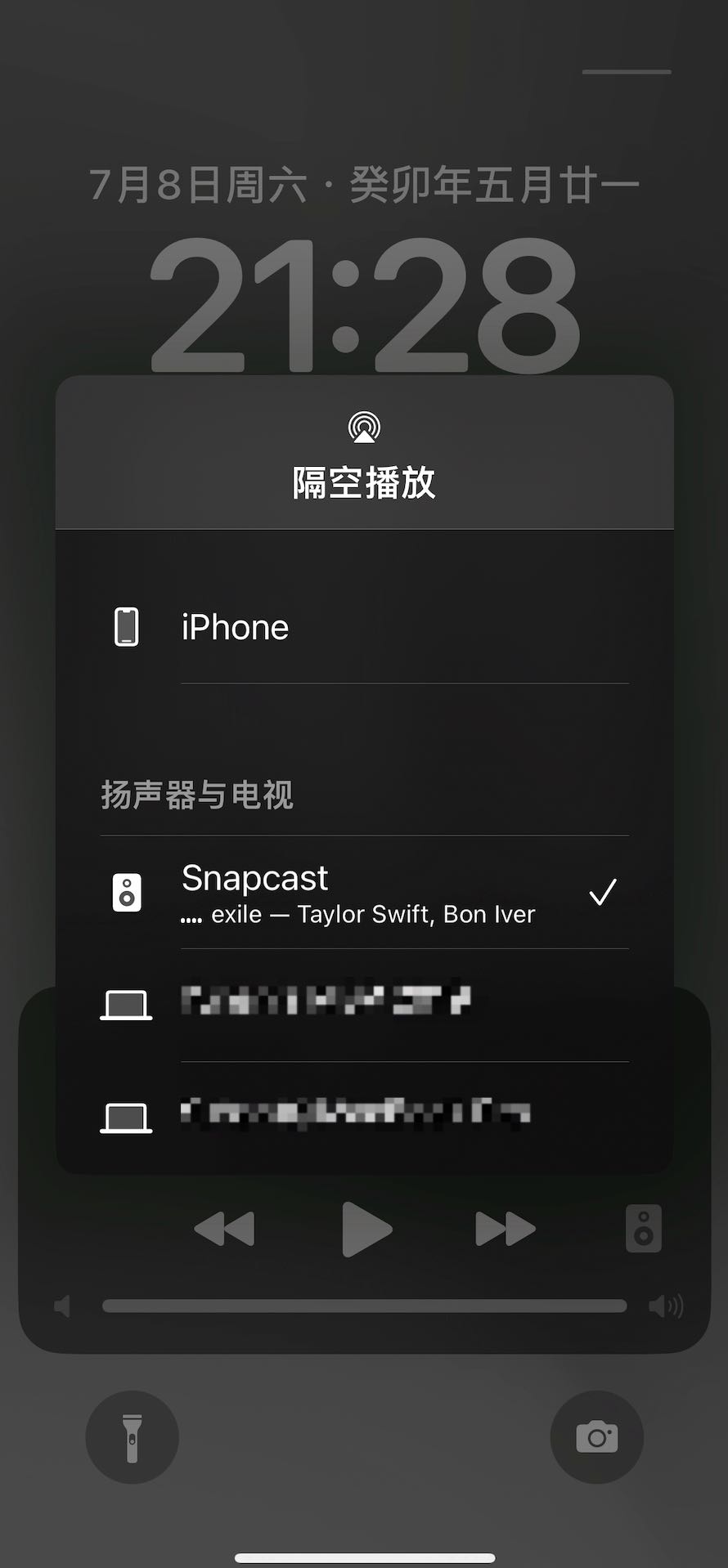
发现两台 MBP 都连接上了,使用 iPhone 隔空投送到 Snapcast:

两台 MBP 无缝播放音乐咯!
缺点是无法用两台 MBP 中的一个作为输出,还需要 iPhone 介入,应该有解决方案,之后再看了
- 在其中一台 MBP 中部署了
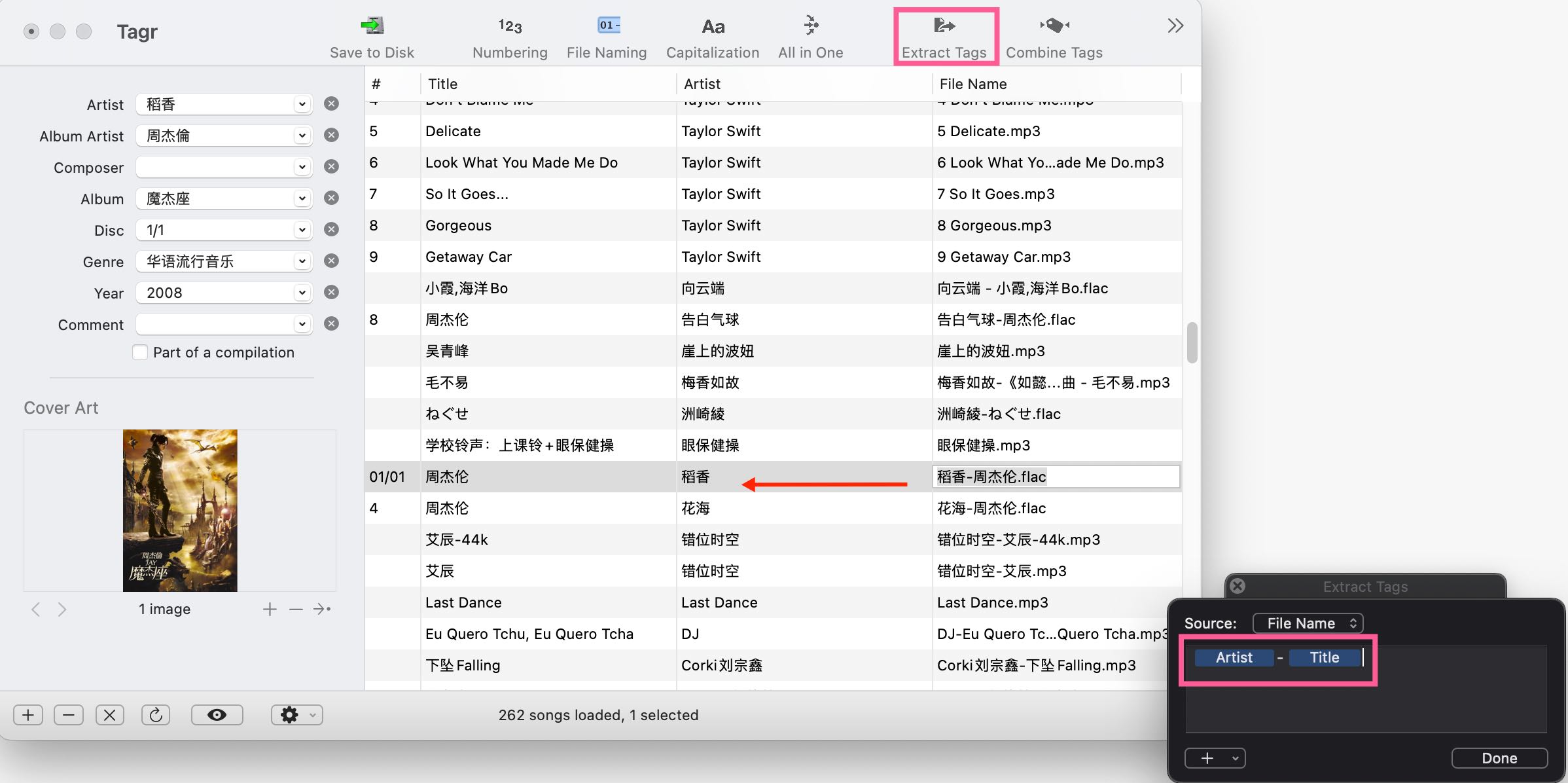
navidrome,然后通过 iPhone 放歌。配合 iPhone 上的substreamer免费 app ,好用到飞起。但要注意 local music 的质量,需要~~mp3tag~~或Tagr(自动提取真的好用极了)这样的软件编辑好音频元数据。

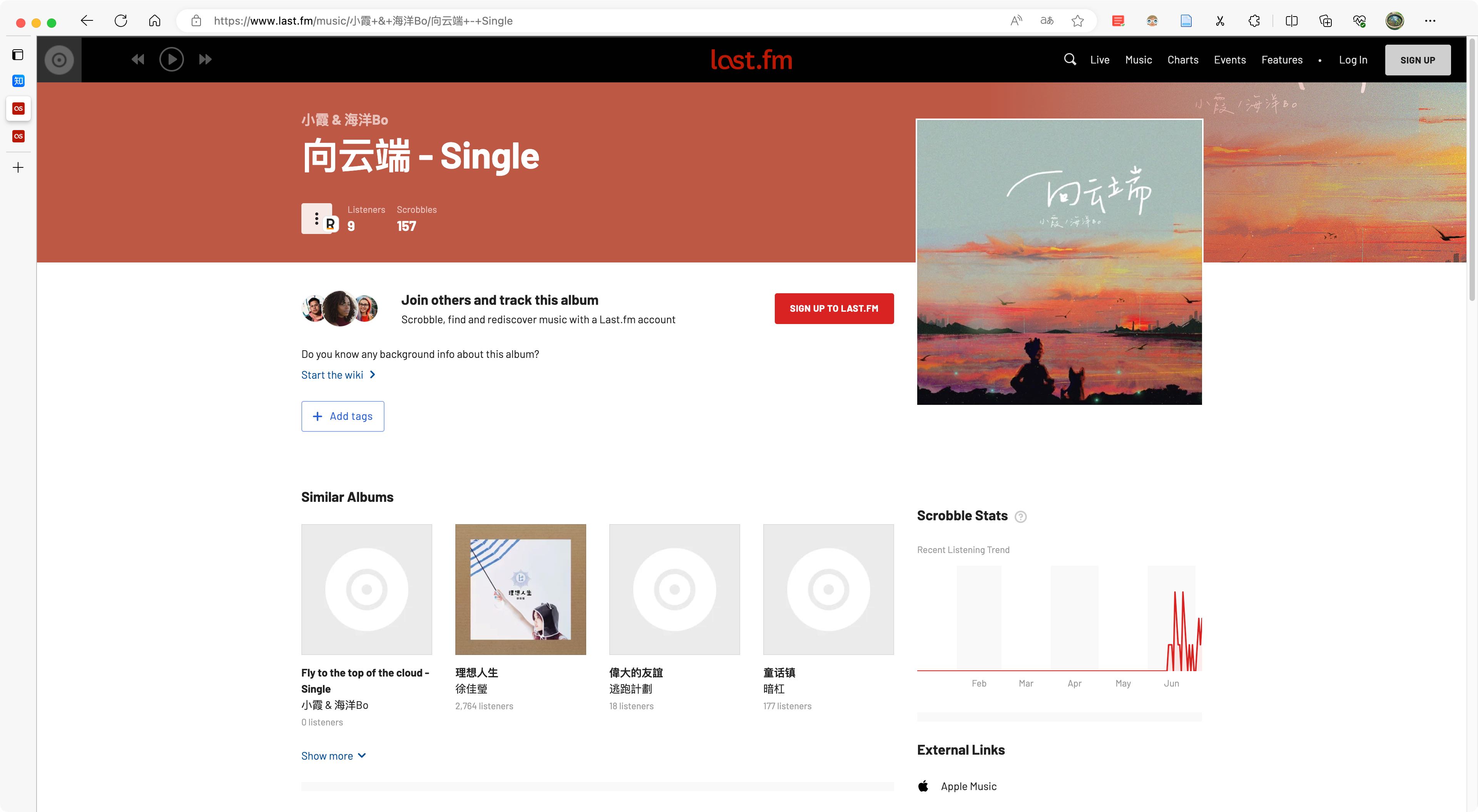
专辑封面哪里找?Last.fm | Play music, find songs, and discover artists

音乐下载使用
msc:https://github.com/zonemeen/musicn https://github.com/zonemeen/musicn