用 Logseq 记笔记,从此 Networked Thinking!
目录
attention(2023.01.07):成文时 Logseq 0.8.15 update(2023.01.11): 将 OKR 一节重写,给出 :current-page 不稳定的一个比较麻烦的解决办法。 update(2023.01.13): 已有开源贡献者着手修复该问题,:current-page 后续应该能正常使用。
🤔动机
出于数据云上不在我手上的担忧,需要一款开源本地笔记软件,最好能通过 Git 管理源文件,还能给我提供一种记笔记的新思路。
Logseq,如其名,Log 日志,在记笔记的时候就想记日记一样,因其 [[]] 和 #tag,就能连接起整个知识库。所有段落都是列表中的一列,每一列都是一个 block(块),所有块都可互联成网络。什么都可以记下,或是会议上的一两句话又或是今天看到的新单词,记下之后,通过互联来产生奇妙的联系,也许一个新的话题就诞生了。
当光标在一个块上,此块变为编辑态,光标移走之后成为渲染态,与传统的所见即所得有些许差别。
📝概念
Graph
graph(图谱)是你所有笔记的一个集合,可看做一个 Logseq 项目。
Journals
以每日一个文档的形式,组织起信息,就像日记。
在这里,写下所有东西吧,不论是什么。
It’s best to use your Journals pages for everything.
Links → Pages、Blocks
作为一款 networked thinking 的工具,link 自然不可或缺,可链接的最小单位是 block。
page(页面)就是块的集合,因此各个 page 中可链接块而不仅仅是 page。
链接是双向的,被链接的页面也会知道有哪些页面链接到了它,显示的结果也可进行过滤,点击图标之后,Shift+Click就能隐藏其中某个。
可用两种方式进行页面链接:
[[Brackets]]#Hashtags,or#[[wrap them between brackets]]
页面链接同时也是创建新页面的方式,并不鼓励使用其他方法创建页面。
We recommend creating pages using links, as this will ensure an entry point to them.
当然也支持外部链接,使用 Markdown 的语法:[This is external link](https://www.xxx.xxx) 。受此启发,内部链接支持别名:[This is internal link]([[InternalLink]])。
可用四种方式进行块链接 ((block-id)):
- bullet(列的子弹标记)上右键复制块地址
- 选中并拖动,按住
Alt/Option键 - 搜索 使用全局搜索(点击搜索按钮),或者内联搜索(输入
(() - 别名
[link text](((block-address)))
Embeds(Pages、Blocks → Embedded Blocks)
与 Links 不同,Embeds(嵌入)不再以超链接的形式显示,而是以块的形式展示,类似 Notion 中的同步块。页面也会以块的形式展示,同时嵌入的页面或块在背景颜色上会与普通块区分开。
嵌入的语法类似:{embed [[term/page]]}}、{{embed ((60011009-ddd9-4a8c-8925-37249791f525))}}
Indentation
indentation(缩进)形成了 block 间的父子关系,也是层次的体现。
Tasks
任务管理上,有两种工作流,可在设置中进行选择:
LATER->NOW->DONE方式 (默认)TODO->DOING->DONE方式
有三种内置的优先级:A、B、C(通过(/A, /B, /C 命令使用)。
允许 /Deadline 和 /Scheduled 来规划任务执行时间,可设置重复。
默认能记载任务耗时,可在设置中关闭。
Queries
查询,就类似 SQL 一样,把 Logseq 项目看做一个数据库。
简单的查询语法为:{{query Something you're looking for}},包含与或非、简单过滤等,详见 Queries 。
高级的查询语法类似,详见 Advanced Queries:
#+BEGIN_QUERY
{:title [:h2 "Your query title"]
:query [:find (pull ?b [*])
:where ...]
:inputs [...]
:view (fn [query-result] [:div ...]) ;; or :keyword from config.edn
:result-transform (fn [query-result] ...) ;; or :keyword from config.edn
:collapsed? true
:rules [...]}
#+END_QUERY
?b和?p是特殊符号,代表了 blocks 和 pages页面名称在数据库中以全小写存储
关于输入
:inputs则还有一些特殊符号::current-page是当前页面的名字,:current-block是当前块的 ID,:parent-block是当前块的双亲块的 ID:today是今日日期,:yesterday是昨日日期,:tomorrow是明天的日期,:Xd-before表示距今日 X 天以前,:Xd-after表示距今日 X 天以后:Xd-before-ms表示距此时 X 天以前的时间戳,:Xd-after-ms表示距此时 X 天以后的时间戳,:right-now-ms表示此时的时间戳,:start-of-today-ms表示今日开始的时间戳,:end-of-today-ms表示今日结束的时间戳
实际上语法应该溯源到 Clojure 语言,详见 Clojure 语法
- clojure 用括号把元素括起来,元素之间用空格隔开。clojure 解释器把第一个元素当做是函数或者宏调用,其他的元素都作为参数
(= 1 1) ; => true是表判断的等于,(not true) ; => false是表判断的不等于- 关键字以冒号(:)开头
这些其实是 Datalog 语法: Datomic Queries and Rules
'' literal "" string [] = list or vector {} = map {k1 v1 ...} () grouping | choice ? zero or one + one or more- page 是特殊的 block,一个 page 可关联到多个具有相同 “:block/name” 的文件
例如,查询所有 TODO 任务:
#+BEGIN_QUERY
{:title "TODO tasks"
:query [:find (pull ?b [*])
:where
(task ?b #{"TODO"})]}
#+END_QUERY
有些有用的高级查询语句可以拿来就用,本文文末附上了从各个博客中搜刮来的代码。
😎实践
Note Taking
我一般的用法:
- 所有新页面的产生都在 Journals(日志)中使用链接方式
- Journals 中想记啥记啥,如果是可汇总的碎片知识,可用 tag 标记起来
- PDF 双向链接,非常激动人心:拖入文件,打开文件,标记后将自动产生块链接,粘贴即可
OKR(Objective and Key Results)
按照 OKR 工作法来进行,其实简单一个页面记载自己的愿景使命,然后写一写年度或季度的目标和关键结果就行了,任何一个笔记工具都行。
重要的是把 OKR 与 GTD 结合起来,方法就是通过 Tag 来做。
先根据愿景,建立年度或季度的目标,然后把目标拆解成一个个关键结果,对每一个关键结果赋予类似 #OKR-2023-O1-KR1 的标签。
如何达成这些关键结果呢?我们通过一个个的任务来衡量,在每个任务上面也赋予相对应的标签。
这样,进入 OKR-2023-O1-KR1 页面,就能通过高级查询得到关联的所有任务,并统计耗时等。
相关的高级查询语句,下面将给出:
OKR-2023-O1-KR1 页面的 md 文件:
- KR Review
- query-table:: false
#+BEGIN_QUERY
{:title [:code "KR内容"]
:query [:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page] ; 找到所有块的名字是 current-page 的页面 ?p
[?b :block/refs ?p] ; 找到 ?p 中所有的引用块 ?b
; 在当前页面的所有 Link 块中找标题中包含 KRs 的那个
[?b :block/page ?bp] ; 找到 ?b 块所属于的所有页面 ?bp
[?bp :block/name ?bpn] ; 找到 ?bp 中的名字是 ?bpn 的所有页面
[(clojure.string/includes? ?bpn "krs")] ; ?bpn 名字要包含 krs
]
;; 只需修改这里的输入,全小写的当前页面标题!解决 :current-page 不稳定的问题!
:inputs ["okr-2023-o1-kr1"]}
#+END_QUERY
- query-sort-by:: clock-time
query-table:: true
query-sort-desc:: true
query-properties:: [:block :clock-time]
#+BEGIN_QUERY
{:title [:code "花费时间 (秒)"]
:query [
:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page]
[?b :block/refs ?p]
[?b :block/marker ?m]
[(contains? #{"DOING" "DONE"} ?m)]
]
;; 只需修改这里的输入,全小写的当前页面标题!
:inputs ["okr-2023-o1-kr1"]
}
#+END_QUERY
- query-table:: false
#+BEGIN_QUERY
{:title [:code "打卡(次数)"]
:query [:find (count ?b)
:in $ ?current-page
:where
[?p :page/name ?current-page]
[?b :block/marker ?marker]
[?b :block/ref-pages ?p]
[(= "DONE" ?marker)]
]
;; 只需修改这里的输入,全小写的当前页面标题!
:inputs ["okr-2023-o1-kr1"]
}
#+END_QUERY
- `花费资金`
-
- query-table:: false
#+BEGIN_QUERY
{:title "All DONEs"
:query [:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page]
[?b :block/refs ?p]
(task ?b #{"DONE"})]
;; 只需修改这里的输入,全小写的当前页面标题!
:inputs ["okr-2023-o1-kr1"]
}
#+END_QUERY
- query-table:: false
#+BEGIN_QUERY
{:title "All DOINGs & TODOs"
:query [:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page]
[?b :block/refs ?p]
(task ?b #{"TODO" "DOING" "LATER" "NOW"})]
;; 只需修改这里的输入,全小写的当前页面标题!
:inputs ["okr-2023-o1-kr1"]
}
#+END_QUERY
OKR-2023-O1-KRs 页面的 md 文件:
- 关键结果1 #OKR-2023-O1-KR1
- 关键结果2 #OKR-2023-O1-KR2
- 关键结果3 #OKR-2023-O1-KR3
OKR-2023 页面的 md 文件:
- |Vision|Objective|Key Results|
|:--|:---|:---|
|愿景1|目标1| {{embed [[OKR-2023-O1-KRs]] }} |
|愿景2|目标2| {{embed [[OKR-2023-O2-KRs]] }} |
|愿景3|目标3| {{embed [[OKR-2023-O3-KRs]] }} |
|愿景4|目标4| {{embed [[OKR-2023-O4-KRs]] }} |
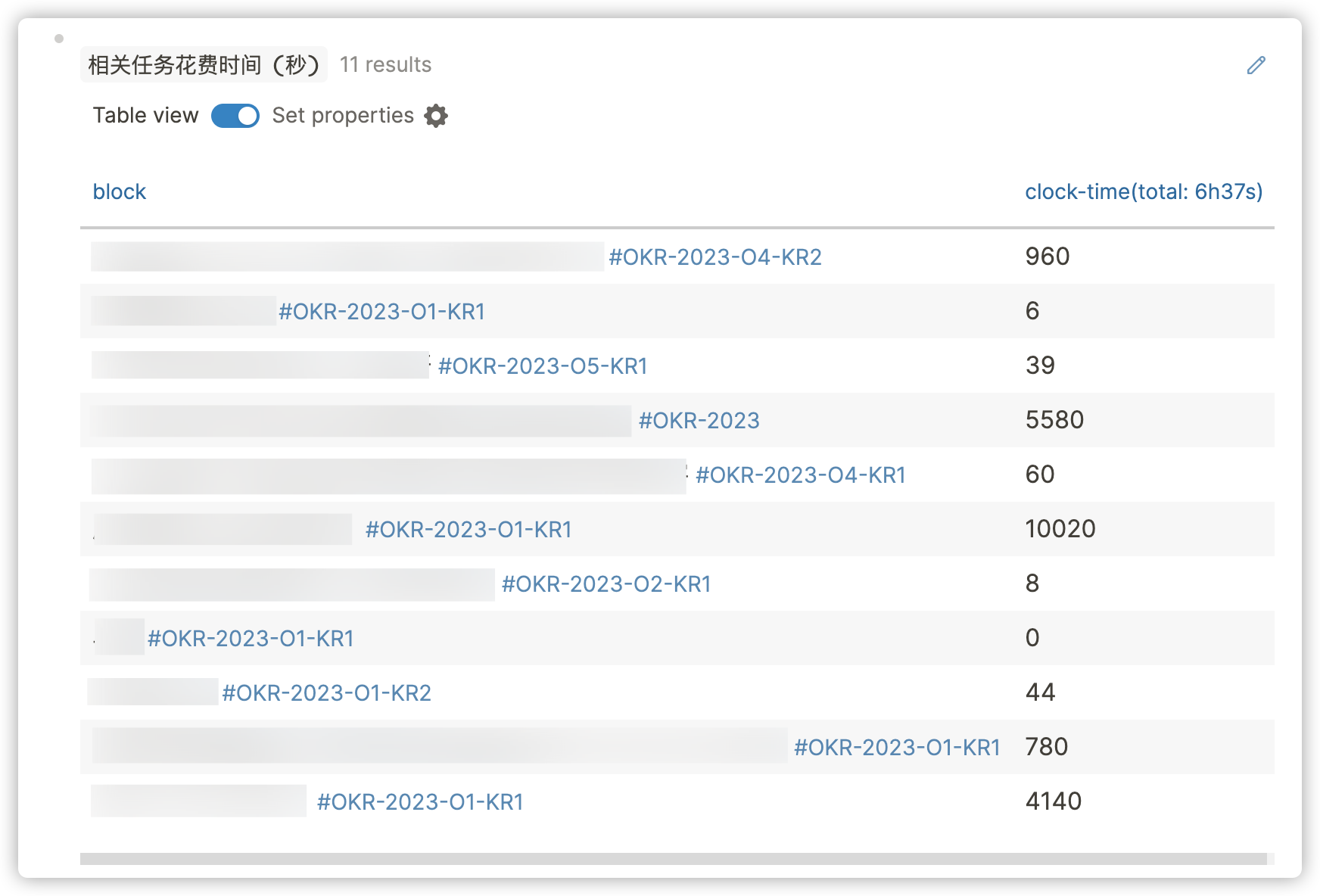
- query-table:: true
#+BEGIN_QUERY
{:title [:code "相关任务花费时间 (秒)"]
:query [
:find (pull ?b [*])
:in $ ?current-page
:where
;找到所有包含 current-page 字段的页面
[?p :block/name ?bn]
[(clojure.string/includes? ?bn ?current-page)]
;找到这些页面中的所有任务
[?b :block/refs ?p]
[?b :block/marker ?m]
[(contains? #{"DOING" "DONE"} ?m)]
]
;; 只需修改这里的输入,全小写的当前页面标题!解决 :current-page 不稳定的问题!
:inputs ["okr-2023"]
}
#+END_QUERY
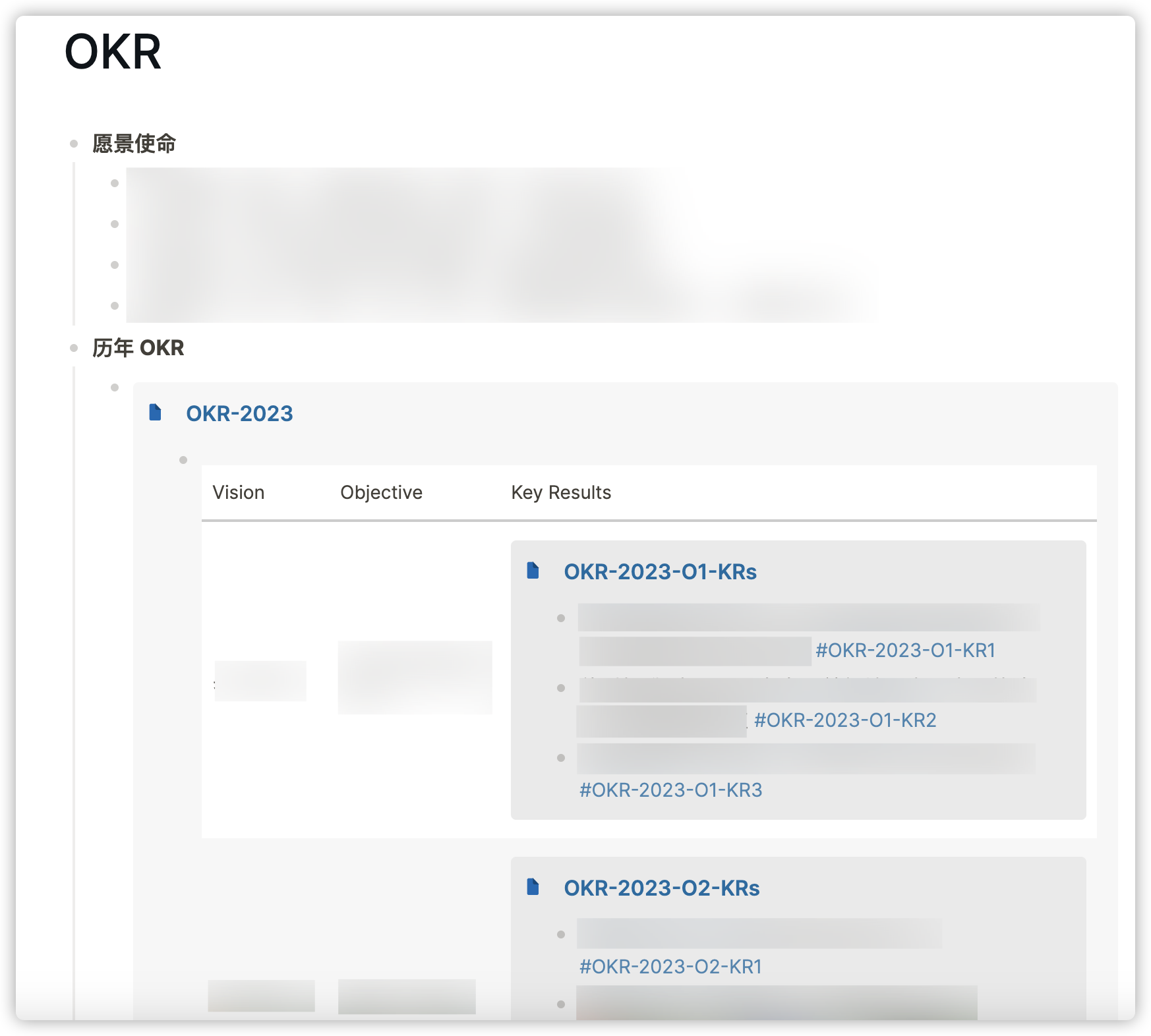
OKR 页面的 md 文件:
- **愿景使命**
- 愿景1
- 愿景2
- 愿景3
- 愿景4
- **历年 OKR**
- {{embed [[OKR-2023]]}}
于是形成了 OKR 的管理工具:
OKR 页面:历年 OKR
- OKR-2023 页面:所有 O(目标)
- OKR-2023-O1-KRs 页面:O1 的所有 KR(关键结果)
- OKR-2023-O1-KR1 页面:所有 O1 的 KR1 相关的任务
- ……
- ……
- OKR-2023-O1-KRs 页面:O1 的所有 KR(关键结果)
- ……
OKR 页面:

- OKR-2023 页面:所有 O(目标)
OKR-2023 页面中相关任务花费:

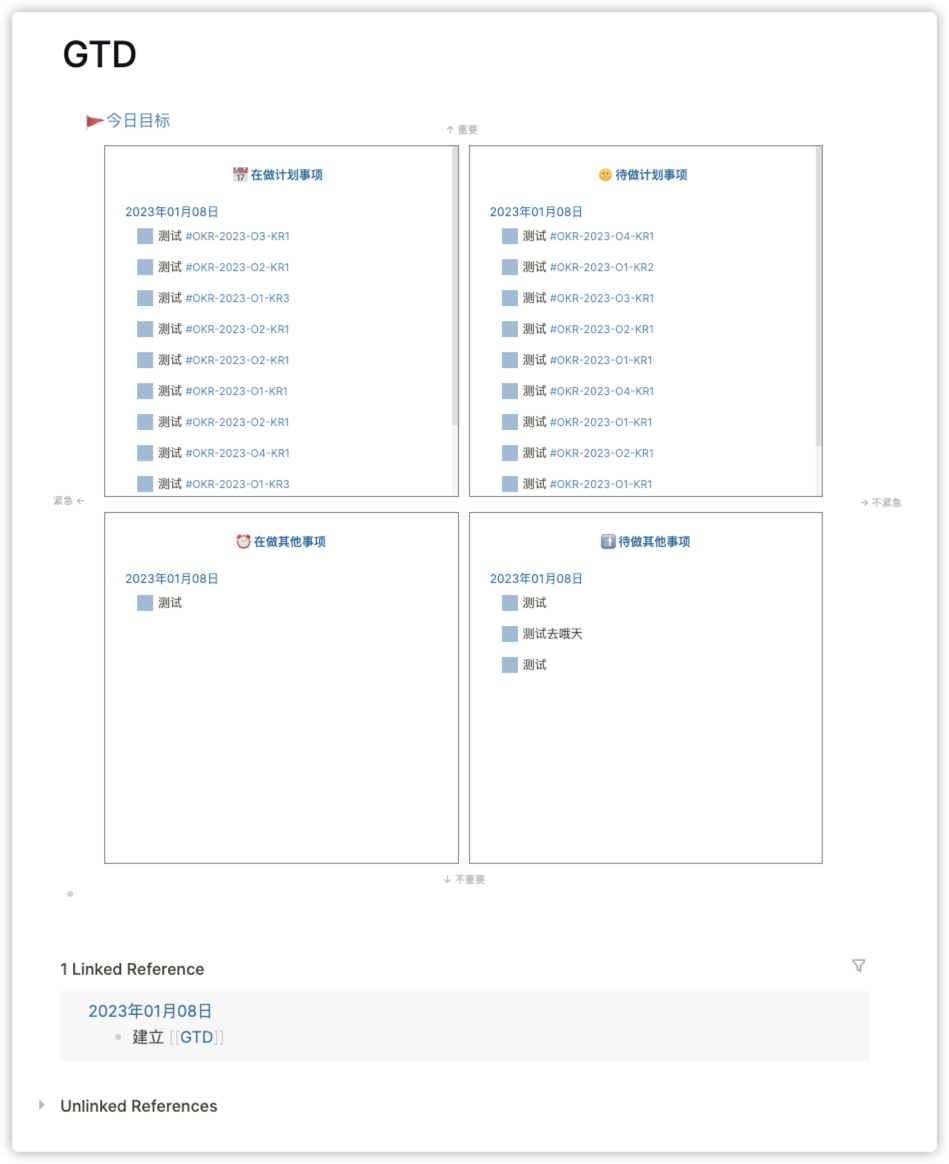
GTD(Get Things Done)
按照时间四象限,重要、紧急来做任务管理。
重要程度按照 OKR 相关与否 + 优先级ABC 判断,紧急程度按照 DOING 还是 TODO 区分。
参考了 https://github.com/cannibalox/logtools ,拷贝了其中关于 eisenhower matrix 的相关样式,并做了一定的修改。
然后,将修改后的 css 样式写入 custom.css,可在设置中选择后,进入编辑页面粘贴,也可直接打开源文件编辑。
我对四象限的样式做了改动,详细的 custom.css 文件文末附,做的改动如下:
- 取消四叶草的颜色,不着色,但添加灰色边框,增加了每个格子高度
- 取消嵌入页面的背景颜色,不突出
- 删除高级查询的表格转换按钮
- 删除四象限中所有的圆点标记
- 移动任务列表和标题的位置
在第一个块中输入 #.v-eisenhower-matrix ,然后在四个子块中,分别嵌入页面类似 {{embed [[📅 在做计划事项]]}} 即可,每个页面的高级查询代码文末附,最终效果:

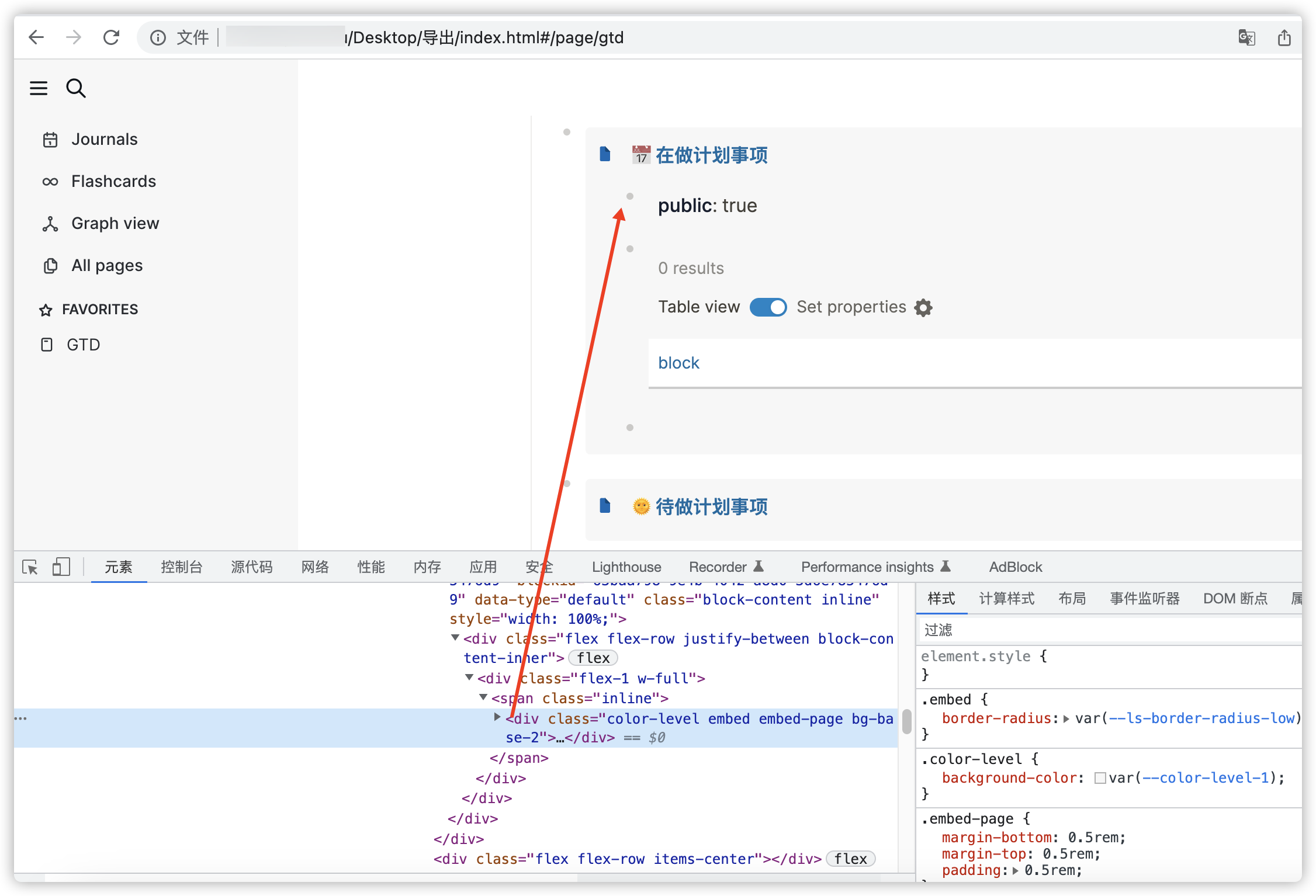
**自己怎么编辑样式呢?**可输出 公开页 查看。注意导出的时候,需要设置页面属性为 public,可手动输入 public:: true,也可通过右上角的菜单选择“导出 HTML 时发布本页面”。更方便一点,可在设置中直接选择“发布所有页面”,我采取这种方式。


导出图谱,选择“导出公开页”

插件
推荐安装排名靠前的几个插件,如 Agenda 、Tabs、Tags Bullet Threading、Journals Calendar、Todo list 等。
🤗总结
- Journal 就是你的一切,所有琐碎的东西,都在那里
- Page 是你能连接知识,形成有趣的东西,通过 link 创建
- 就像 Notion 一样,输入
/就有相应的提示 - 以 md 文件的形式存储,编辑器自然支持 Markdown 语法,比如表格等
- Logseq 可完成 Note-taking、OKR、GTD 三大项任务,语法速查表见 https://docs.logseq.com/#/page/markdown
🫰附
任务管理:查询标签包含 OKR 字符的所有在做任务(重要紧急)
只要在创建的任务后面跟上 OKR 标记即可,如 DOING 正在看电视 #2023-OKR-2023
#+BEGIN_QUERY
{:query [:find (pull ?b [*])
:where
[?b :block/marker ?marker]
(not (not [?b :block/ref-pages ?p]
[?p :page/name ?page-name]
[(clojure.string/includes? ?page-name "okr")])
(not [?b :block/priority ?priority]
[(contains? #{"A" "B" "C"} ?priority)]))
[(contains? #{"DOING" "NOW"} ?marker)]]
}
#+END_QUERY
对应不包含 OKR 标签的所有在做任务(不重要紧急):
#+BEGIN_QUERY
{:query [:find (pull ?b [*])
:where
[?b :block/marker ?marker]
(not [?b :block/ref-pages ?p]
[?p :page/name ?page-name]
[(clojure.string/includes? ?page-name "okr")])
(not [?b :block/priority ?priority]
[(contains? #{"A" "B" "C"} ?priority)])
[(contains? #{"DOING" "NOW"} ?marker)]]
}
#+END_QUERY
任务管理:查询标签包含 OKR 字符的所有待办任务(重要不紧急)
只要在创建的任务后面跟上 OKR 标记即可,如 TODO 正在看电视 #2023-OKR-2023
#+BEGIN_QUERY
{:query [:find (pull ?b [*])
:where
[?b :block/marker ?marker]
(not (not [?b :block/ref-pages ?p]
[?p :page/name ?page-name]
[(clojure.string/includes? ?page-name "okr")])
(not [?b :block/priority ?priority]
[(contains? #{"A" "B" "C"} ?priority)]))
[(contains? #{"TODO" "LATER"} ?marker)]]
}
#+END_QUERY
对应不包含 OKR 标签的所有待办任务(不重要不紧急):
#+BEGIN_QUERY
{:query [:find (pull ?b [*])
:where
[?b :block/marker ?marker]
(not [?b :block/ref-pages ?p]
[?p :page/name ?page-name]
[(clojure.string/includes? ?page-name "okr")])
(not [?b :block/priority ?priority]
[(contains? #{"A" "B" "C"} ?priority)])
[(contains? #{"TODO" "LATER"} ?marker)]]
}
#+END_QUERY
如果代码粘贴过程出现样式问题,使用 VSCode 纯文本格式作为中间人,其他格式会出错。
任务管理:查询标签等于当前页面名称的所有任务
参考 https://docs.logseq.com/#/page/advanced queries 中的第 8 个例子。
查询标签等于当前页面名称的所有待办、正在办的任务:
#+BEGIN_QUERY
{:title "All DOINGs & TODOs"
:query [:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page]
[?b :block/refs ?p]
(task ?b #{"TODO" "DOING" "LATER" "NOW"})]
:inputs [:current-page]} ; 注意这个值不稳定,可手动输入当前页面全小写字符串
#+END_QUERY
查询标签等于当前页面名称的所有完成的任务:
#+BEGIN_QUERY
{:title "All DONEs"
:query [:find (pull ?b [*])
:in $ ?current-page
:where
[?p :block/name ?current-page]
[?b :block/refs ?p]
(task ?b #{"DONE"})]
:inputs [:current-page]} ; 注意这个值不稳定,可手动输入当前页面全小写字符串
#+END_QUERY
我的 custom.css
/*===========================================================*/
/* WIP css eisenhower matrix by cannibalox v20220511 -------*/
[data-refs-self*="eisenhower-matrix"] {
--eisen-caption-color: #fff;
--eisen-caption-bg: #0000;
--eisen-scrollbar-thumb: #f9f9f99e;
--eisen-scrollbar-track: #0000;
--eisen-outercaption-color: #979797b8;
--eisen-todo-bgcolor: #4bad003f;
--eisen-decide-bgcolor: #0068be5e;
--eisen-delegate-bgcolor: #bf830054;
--eisen-eliminate-bgcolor: #9c003e57;
--eisen-bullet-color: #d9d9d9;
--eisen-clover-borderstyle: none; /*eg: 3px solid white */
}
/* 在图的四周添加标题 */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children:before {
content: "↑ 重要";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 10px;
left: 47%;
top: -1rem;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children:after {
content: "紧急 ←";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 10px;
left: -1rem;
top: 48%;
}
div[data-refs-self*="eisenhower-matrix"]:before {
content: "↓ 不重要";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 10px;
left: 48.5%;
bottom: -0.5rem;
}
div[data-refs-self*="eisenhower-matrix"]:after {
content: "→ 不紧急";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 10px;
right: -2rem;
top: 50%;
}
/* 块或列 */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>div.ls-block {
display: inline-block;
width: 46%;
overflow: auto;
margin: 5px;
height: 22rem;
}
/* 四叶草布局样式 */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block {
/*border: var(--eisen-clover-borderstyle);*/
border: 1px solid gray;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block:nth-last-child(4) {
/*border-radius: 0 2rem 0 2rem;*/
/*background-color: var(--eisen-todo-bgcolor);*/
background-color: transparent;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block:nth-last-child(3) {
/*border-radius: 2rem 0 2rem 0;*/
/*background-color: var(--eisen-decide-bgcolor);*/
background-color: transparent;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block:nth-last-child(2) {
/*border-radius: 2rem 0 2rem 0;*/
/*background-color: var(--eisen-delegate-bgcolor);*/
background-color: transparent;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block:nth-last-child(1) {
/*border-radius: 0 2rem 0 2rem;*/
/*background-color: var(--eisen-eliminate-bgcolor);*/
background-color: transparent;
}
/* clover contents */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children {
overflow: auto;
/* height: 16rem; */
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children .bullet {
background-color: var(--eisen-bullet-color) !important;
}
/* 每个块的滚动条 */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children::-webkit-scrollbar-thumb {
background-color: var(--eisen-scrollbar-thumb);
border-radius: 0px;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children::-webkit-scrollbar-track {
background: var(--eisen-scrollbar-track);
}
/* 每个块的标题 */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>div.ls-block>.flex.flex-row>.flex.flex-row>.flex-1>.block-content {
font-weight: 700;
font-size: 0.7rem;
text-align: center;
margin-left: -1rem;
}
/* TODO : update this
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>div.ls-block>.flex.flex-row>div>div>.block-content .page-reference {
background: var(--eisen-caption-bg);
border-radius: 10px;
color: var(--eisen-caption-color);
} */
/* remove bullet of the block title */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>div.ls-block>.flex.flex-row>div>a>.bullet-container>.bullet {
visibility: hidden;
}
/* remove indent line ~ margin-left of table cells */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children {
border: 0;
margin: 0px !important;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children {
border: none;
margin: 0px 0px 0 30px !important;
}
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>div.ls-block>.block-children-container.flex>.block-children .bullet-container:after {
content: '';
position: absolute;
border-radius: 50%;
width: 6px;
height: 6px;
background-color: var(--eisen-bullet-color);
transition: transform .2s;
opacity: 1;
}
/* fix styling for queries */
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block .custom-query,
div[data-refs-self*="eisenhower-matrix"]>.block-children-container.flex>.block-children>.ls-block .block-highlight {
background-color: transparent;
}
div[data-refs-self*="eisenhower-matrix"] {
font-size: 0.75em
}
/* 对高级查询的结果进行修正,删除不必要显示的行 */
/*取消四叶草的颜色*/
div[data-refs-self*="eisenhower-matrix"] .embed-page,
div[data-refs-self*="eisenhower-matrix"] .initial .content .color-level,
div[data-refs-self*="eisenhower-matrix"] .initial .query-table table .cursor {
background-color: transparent;
}
/*删除 Results 栏*/
div[data-refs-self*="eisenhower-matrix"] .custom-query .initial >div >.flex-row,
div[data-refs-self*="eisenhower-matrix"] .custom-query >.flex >.content >.flex-row >.flex-row{
display: none;
}
/*修改任务的位置*/
/*删除不必要的时间统计*/
div[data-refs-self*="eisenhower-matrix"] .initial .content .block-content-inner :nth-child(2){
display: none;
}
div[data-refs-self*="eisenhower-matrix"] .initial .content .block-content-inner :nth-child(1){
display: auto;
}
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .custom-query,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .flex,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .block,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .content,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .content .color-level
{
margin: 0;
padding: 0;
}
/*删除任务的SCHEDULE和DEADLINE显示*/
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .content .timestamp {
display: none;
}
/*整体任务栏的位置要左移*/
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block >.flex >.block-content-wrapper,
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .content{
margin-left: -3rem;
}
/*页面名称如 2023-12-31 位置移动*/
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block .initial >div .content >div >div >div{
margin-left: 0.5rem;
}
/*每个任务的位置移动*/
div[data-refs-self*="eisenhower-matrix"] .block-children-container >.block-children >.ls-block >.flex >.block-content-wrapper .blocks-container .block-content-inner {
margin-left: -4rem;
}
/*修改标题位置*/
div[data-refs-self*="eisenhower-matrix"] .embed-page >section >div {
display: none;
}
div[data-refs-self*="eisenhower-matrix"] .embed-page >section :nth-child(2) {
margin: 0 auto;
padding-left: 3rem;
}
/*删除圆点*/
div[data-refs-self*="eisenhower-matrix"] .bullet {
display: none;
}
/* ---------------------------- END OF EISENHOWER MATRIX --- */
/*===========================================================*/
/* vismode icon component -----------------------------------*/
/* - replace utilities tags starting with .v- ------------- */
a.tag[data-ref*=".v-"]:before {
content: "🚩今日目标";
font-size: 1rem;
line-height: 1rem;
}
a.tag[data-ref*=".v-"]:hover:before {
padding-right: 0.3rem;
}
a.tag[data-ref*=".v-"]:hover {
font-size: 0.75rem;
line-height: 0.75rem;
}
a.tag[data-ref*=".v-kanban"]:before {
content: "\ec3f";
font-size: 0.75rem;
line-height: 0.75rem;
font-family: tabler-icons;
}
a.tag[data-ref*=".v-"] {
font-size: 0px;
font-family: iosevka, fira code, consolas, source code pro;
/*color: #88e165;*/
/*background-color: #1a2d23;*/
/*border: 1px solid #a1c65d;*/
border-radius: 3px;
padding: 0 2px;
}
/* headings */
.editor-inner .uniline-block:is(.h1,.h2), .ls-block :is(h1,h2) {
margin: .4em 0;
}
.ls-block:is(.h1) {
font-size: 2rem;
font-weight: 900;
color: #fff;
}
.ls-block:is(.h2) {
font-size: 1.5rem;
font-weight: 700;
color: #b4b4b4;
}
.ls-block[data-refs-self*=".h"]>.flex-1.flex-row>.flex>.block-content a.tag {
display: none
}
/* div.flex-1 > h1:after,
div.flex-1 > h2:after {
content: "";
display: block;
border-bottom: 1px solid var(--ls-primary-text-color);
} */
/*----------------------------end of vismode icon component--*/
参考文章
致谢: