Snapcast 多房间音频控制一体化
目录
动机
想要手头的两台 MBP 能同时无延迟播放音频,拒绝使用直播流的形式。
主旨
Vmware Ubuntu 中安装 snapserver
接受 Airplay 的信号
sudo apt install snapserver
sudo apt install -y shairport-sync
sudo systemctl disable --now shairport-sync
该虚拟机网络采用桥接方式
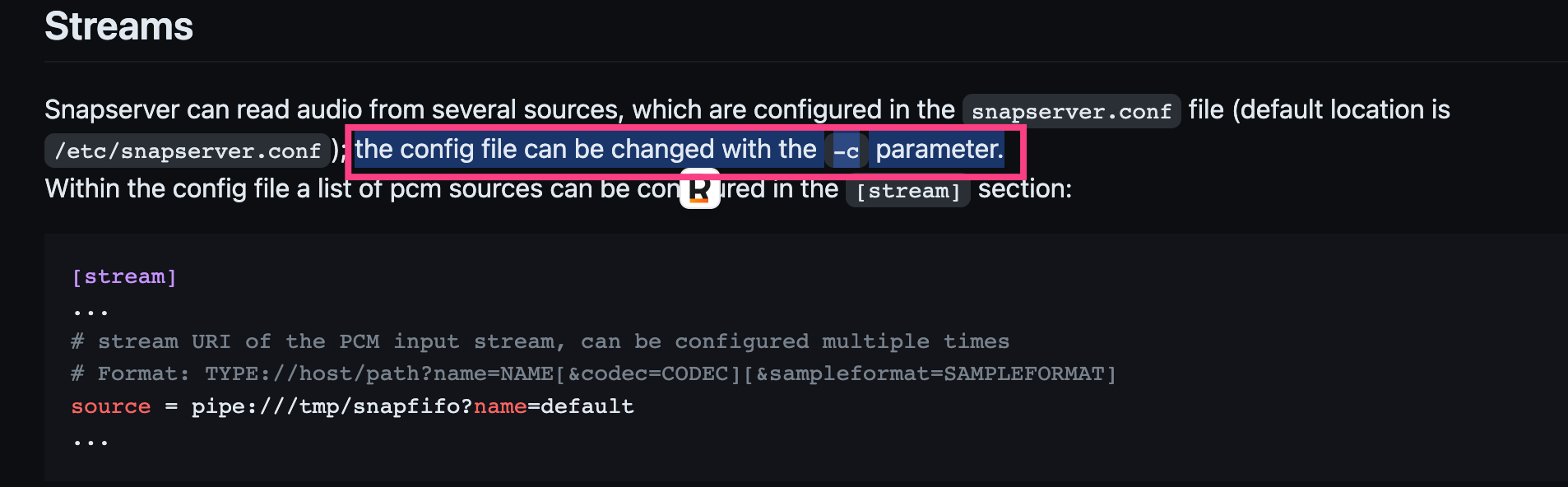
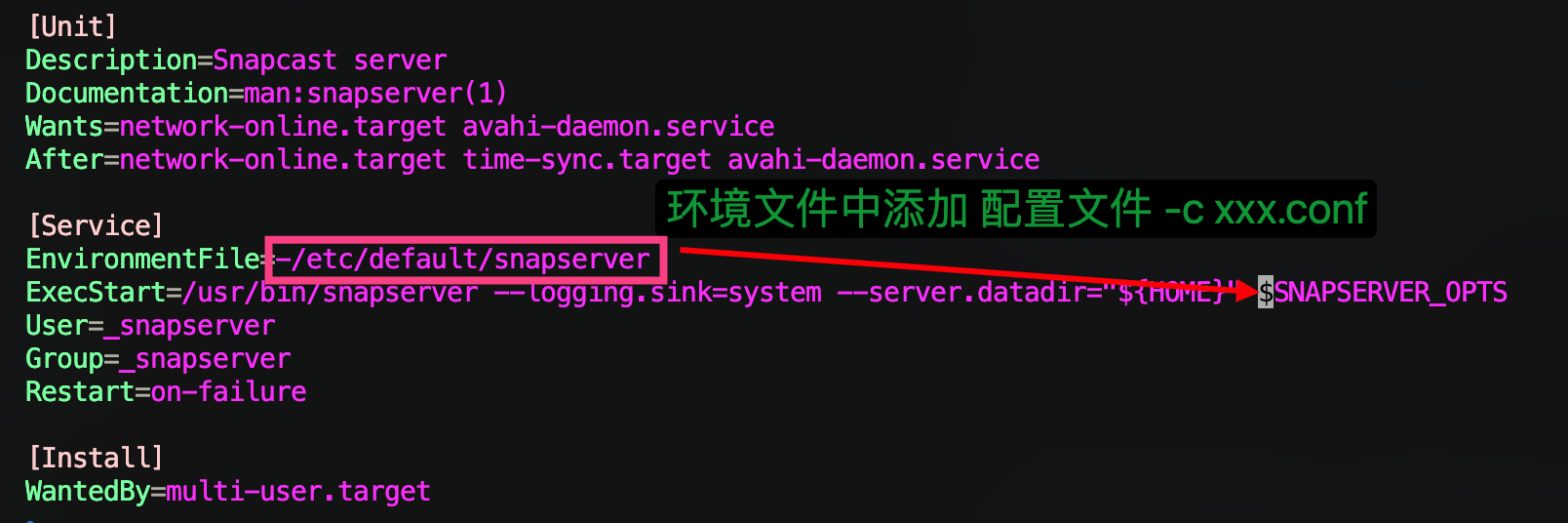
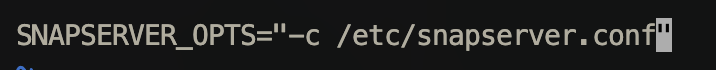
注意该服务会自动启动,你可能需要设置下配置文件位置
sudo vi /lib/systemd/system/snapserver.service


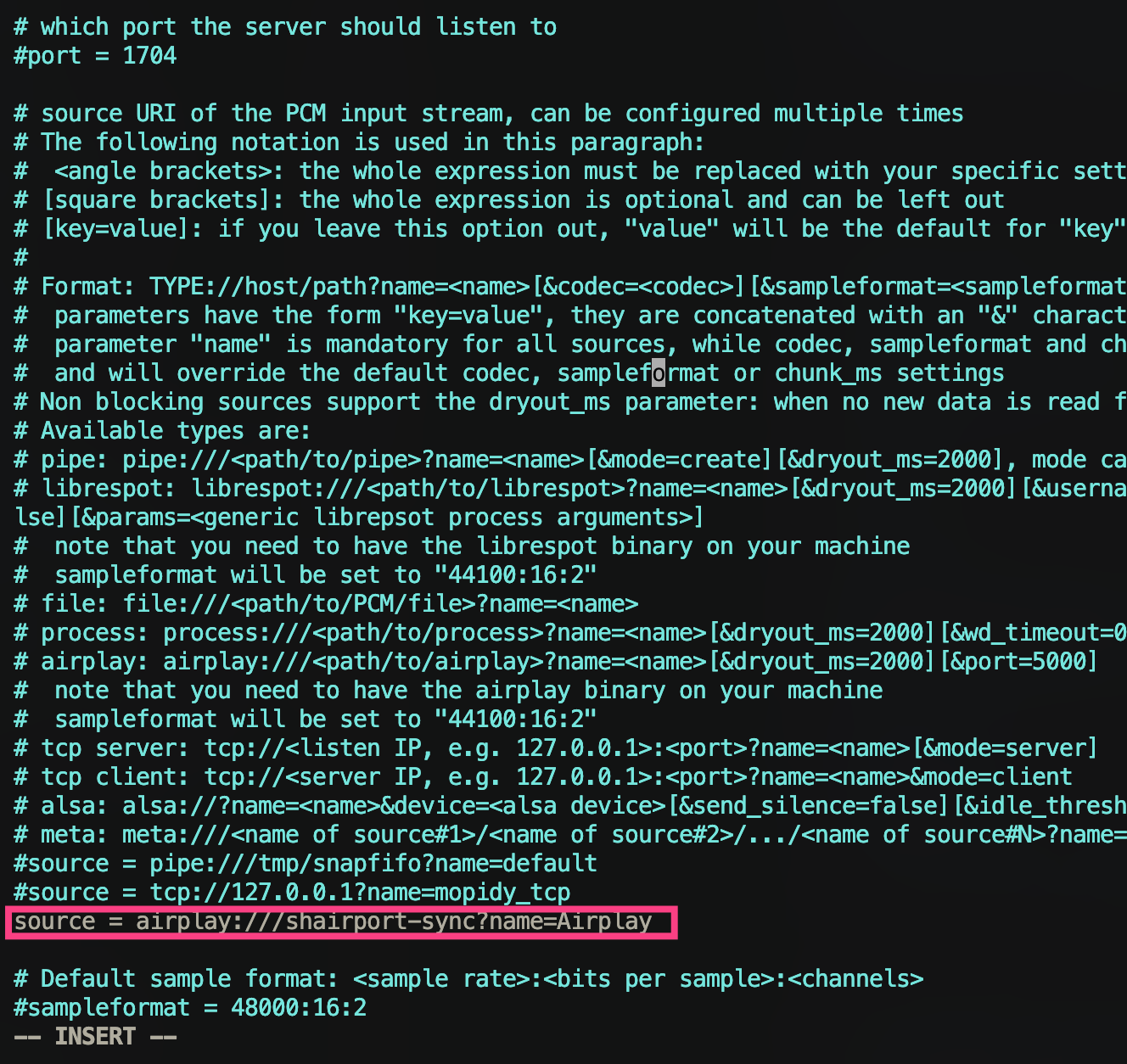
配置文件
/etc/snapserver.conf中添加:source = airplay:///shairport-sync?name=Airplay[stream] source = airplay:///shairport-sync?name=Airplay
重启
sudo service snapserver restartsnapweb 是需要手动添加的,建议从 macos 中复制到该虚拟机,在 mac 上的位置为:
/usr/local/Cellar/snapcast/0.27.0/share/snapserver
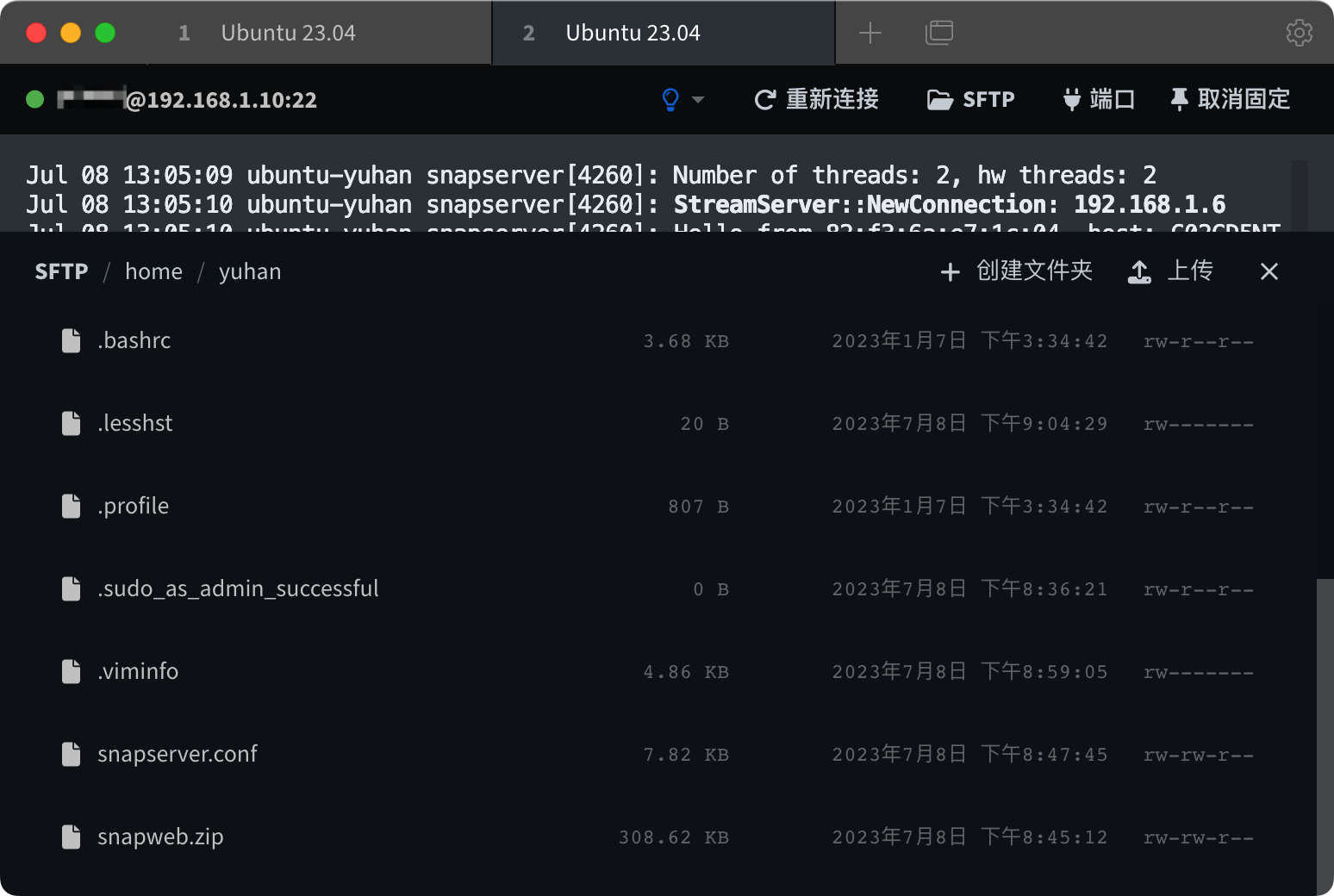
使用 Tabby 终端连接上虚拟机的 SFTP 上传,上传到配置文件中
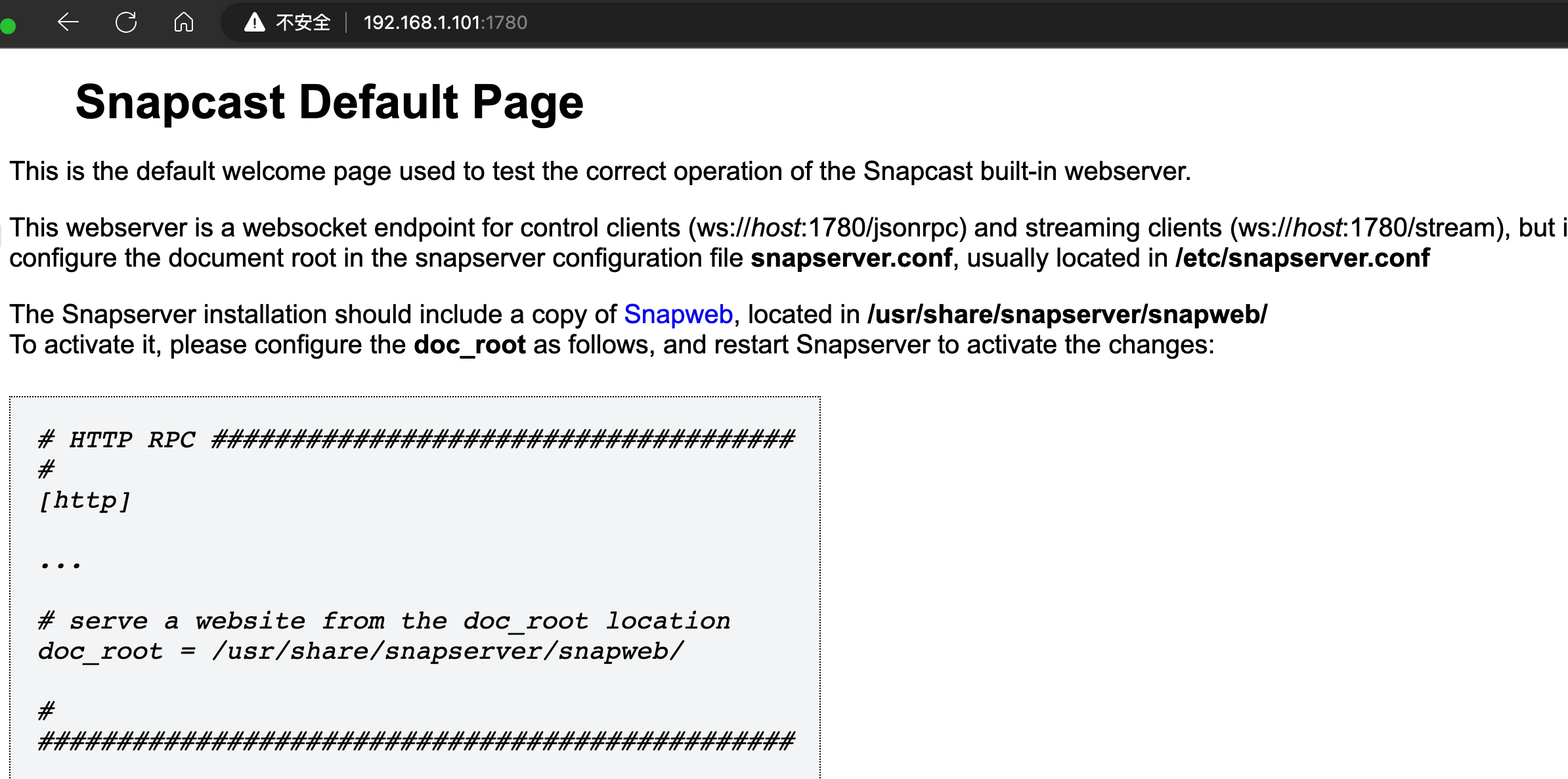
doc_root配置的位置:

macOS 上启动 snapclient
brew install snapcast
snapclient
会自动找到局域网中的 server 并连接
总结
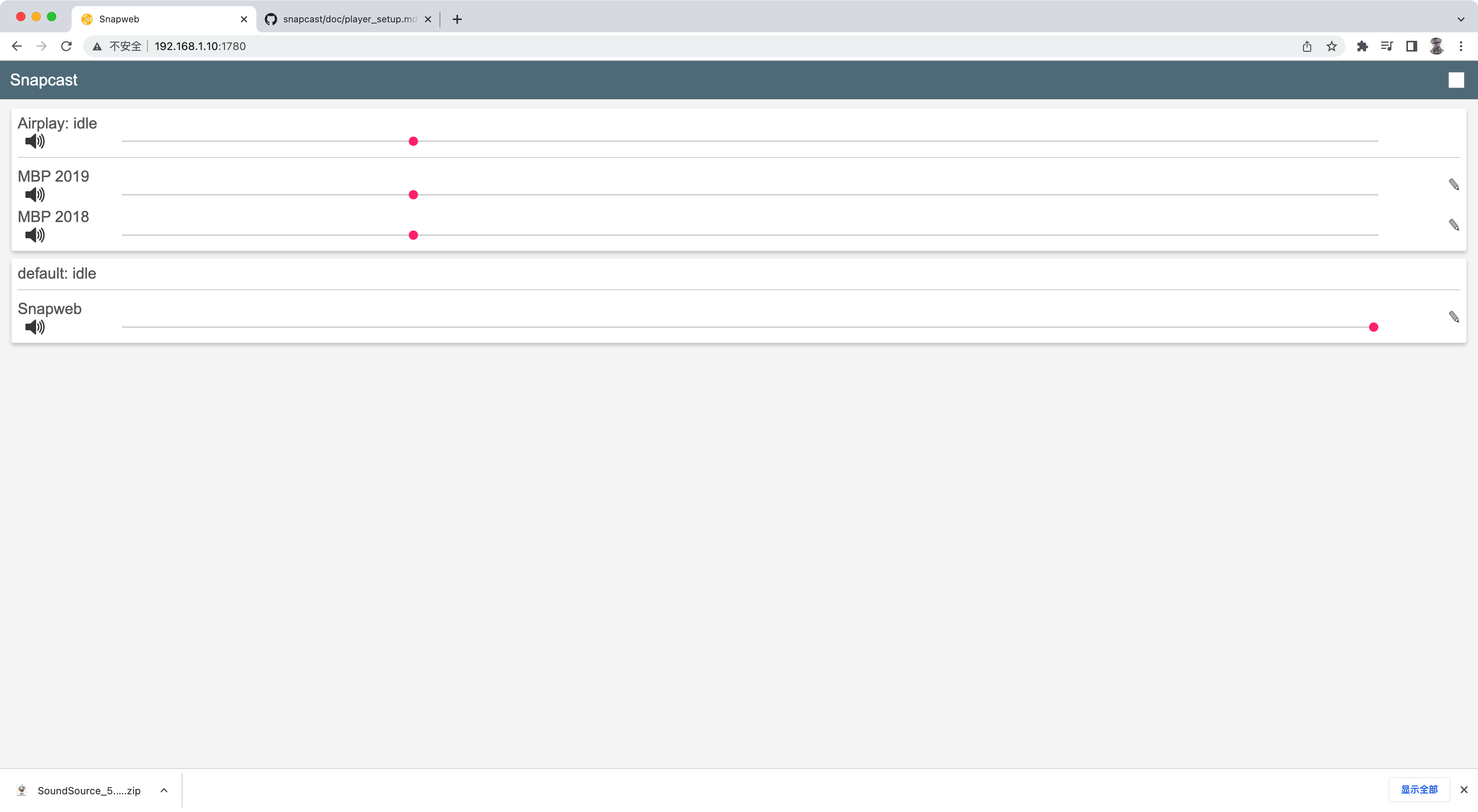
任意终端打开控制网页:


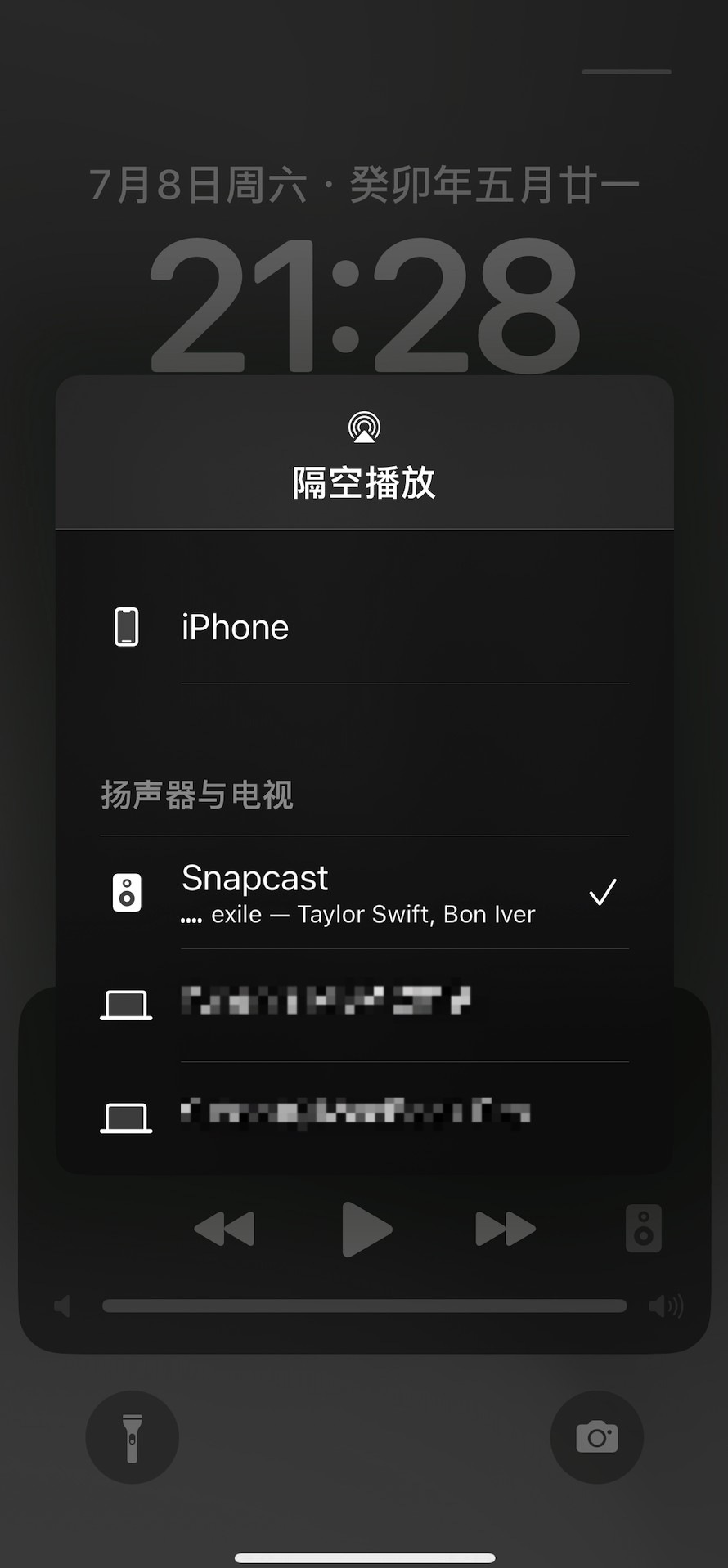
发现两台 MBP 都连接上了,使用 iPhone 隔空投送到 Snapcast:

两台 MBP 无缝播放音乐咯!
缺点是无法用两台 MBP 中的一个作为输出,还需要 iPhone 介入,应该有解决方案,之后再看了
- 在其中一台 MBP 中部署了
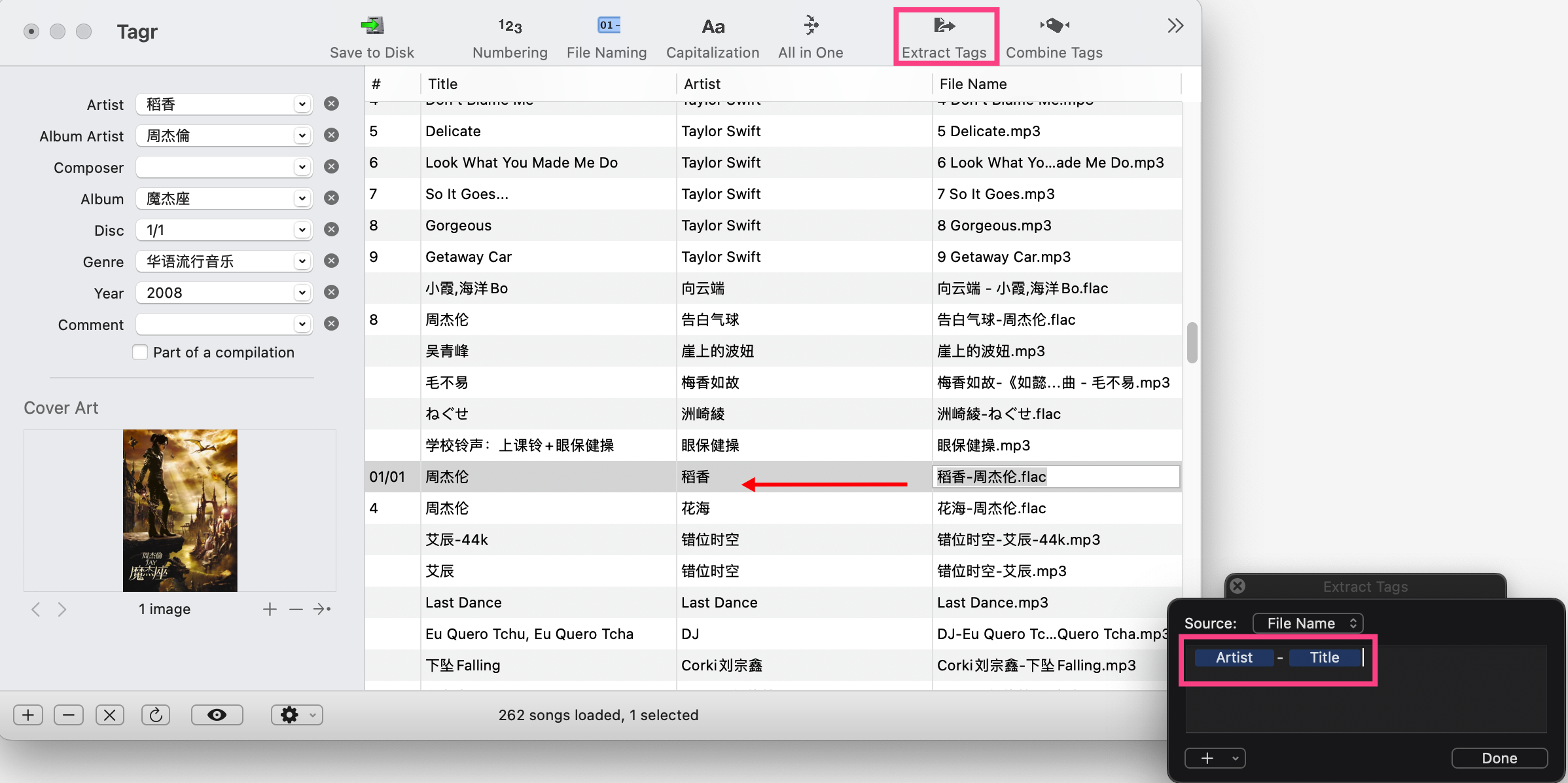
navidrome,然后通过 iPhone 放歌。配合 iPhone 上的substreamer免费 app ,好用到飞起。但要注意 local music 的质量,需要~~mp3tag~~或Tagr(自动提取真的好用极了)这样的软件编辑好音频元数据。

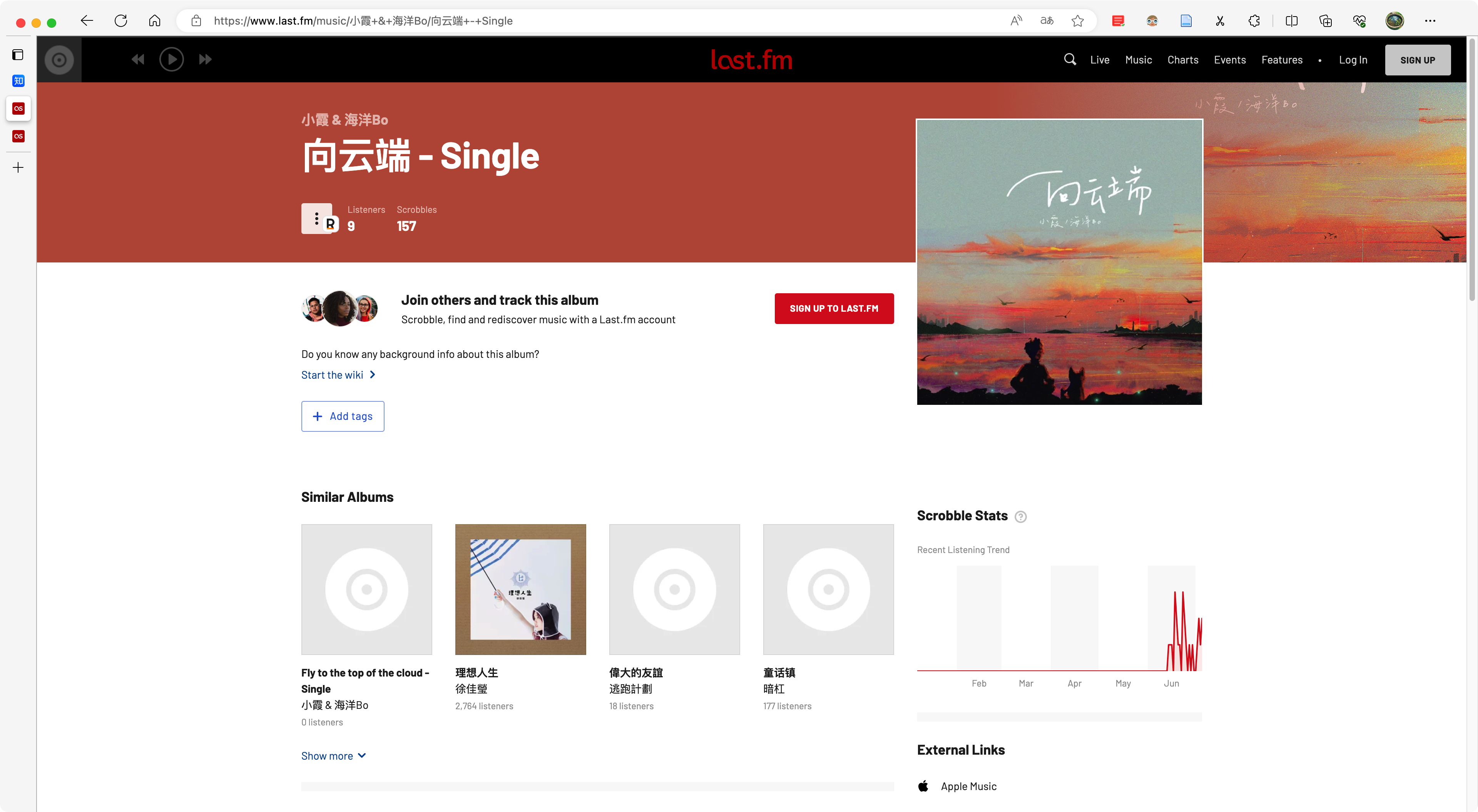
专辑封面哪里找?Last.fm | Play music, find songs, and discover artists

音乐下载使用
msc:https://github.com/zonemeen/musicn https://github.com/zonemeen/musicn